CCPA and Dark Patterns: Optimization or Manipulation?
Note: None of the below should be considered legal advice. In a recent blog post, we defined what dark patterns are–user…
Experience DesignNote: None of the below should be considered legal advice. In a recent blog post, we defined what dark patterns are–user…
Experience Design
Whether you have an existing website, app, or a completely new venture into the world of tech, here are eight…
Experience Design
Learning how to code is no longer a feat that only hackers and skilled uber brains are privy. NERD ALERT!…
Experience Design
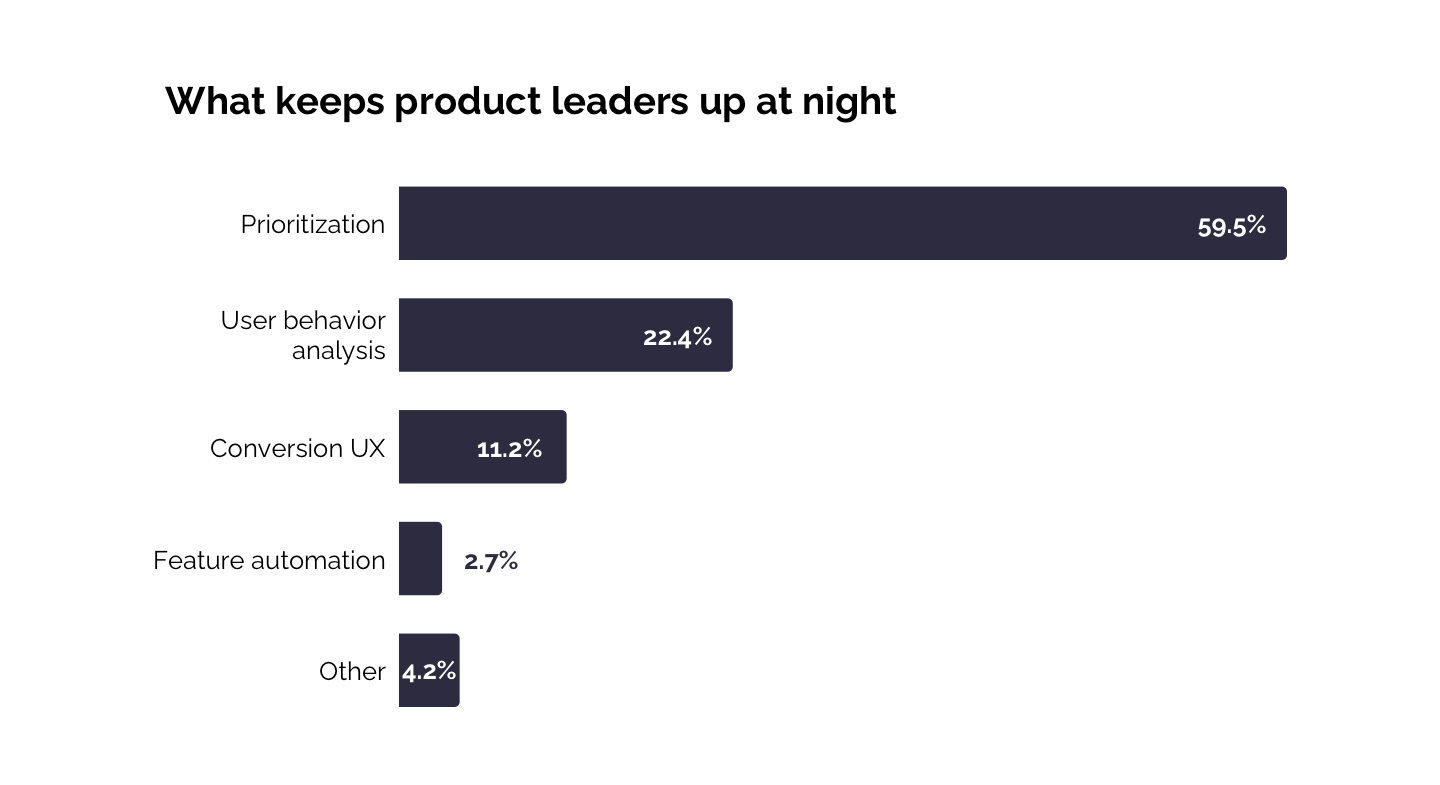
As part of our Product Hero, Design Leader, and Product Innovation series and for the book Product Leadership we’ve interviewed hundreds of product and design…
Experience Design
Dear [product/service/process], We have to talk... It's not you, it's me... Yes, this is a "Dear John" letter. But it's…
Experience Design
In our last few Design Sprint Shorts, you’ve identified your key personas and mapped their full experience and pain points…
Experience Design
This is the first in a four-part blog series on how to get started with redesigning your website. In this…
Experience Design
Now that you've built personas, it's time to move on to the next activity: journey mapping. To create a journey…
Experience Design
Building empathy maps, as we covered in the last Design Sprint Short, is a great activity for getting into the…
Experience Design