“User onboarding is the practice of making your product or service as easy as possible for new customers to get value from.” —Samuel Hulick of UserOnboard.com
Why focus on onboarding?
You never get a second chance to make a first impression is the oft-repeated phrase that typically refers to human interactions. Head & Shoulders even made it the central theme of their campaign in the early ‘90s.
It’s the notion that people form an opinion of you the first time they meet (or even see) you based on your appearance, body language, they way you interact with them, what you say, and other cues. This first opinion impacts how (and even whether) they will interact with you again. And the first impression is no less important the first time a person interacts with your product or service!
Users should enjoy your product or service from the very start. A focus on smooth onboarding eases both end user and business frustrations, including:
- Low or abandoned use after initial signup
- Poor conversion rates (e.g., from free to paid or premium versions)
- A drop in renewals (or an increase in customer churn)
When it goes wrong, users enter your app thinking, “What should I do first?” or, “I’m not sure how this app works,” all leading to confusion. Or they may enter your product without the benefit of existing configurations or data that display its full awesomeness. That analytics dashboard you spent multiple release cycles working on? It probably doesn’t look so amazing without any actual (or example) data loaded. On the other side of the fence, companies see users failing to provide key information or altogether abandoning the product too early, before discovering the (hidden) value of your product.
You should put as much thought into your onboarding flow as you do your final product – fail at this critical first step, and (potential) users may never even get to experience your final product!
How do you improve user onboarding?
We have all experienced the glory of a seamless welcome into a new product or service. There are few things as refreshing as a simple, clean introduction into something potentially complicated or scary (ie: setting up an iPhone). Researching successful onboarding approaches can definitely provide inspiration, but it’s also helpful to understand the basics. It has become common practice in product design to onboard users with one of these approaches:
The 4 most common user onboarding approaches
#1 Tour
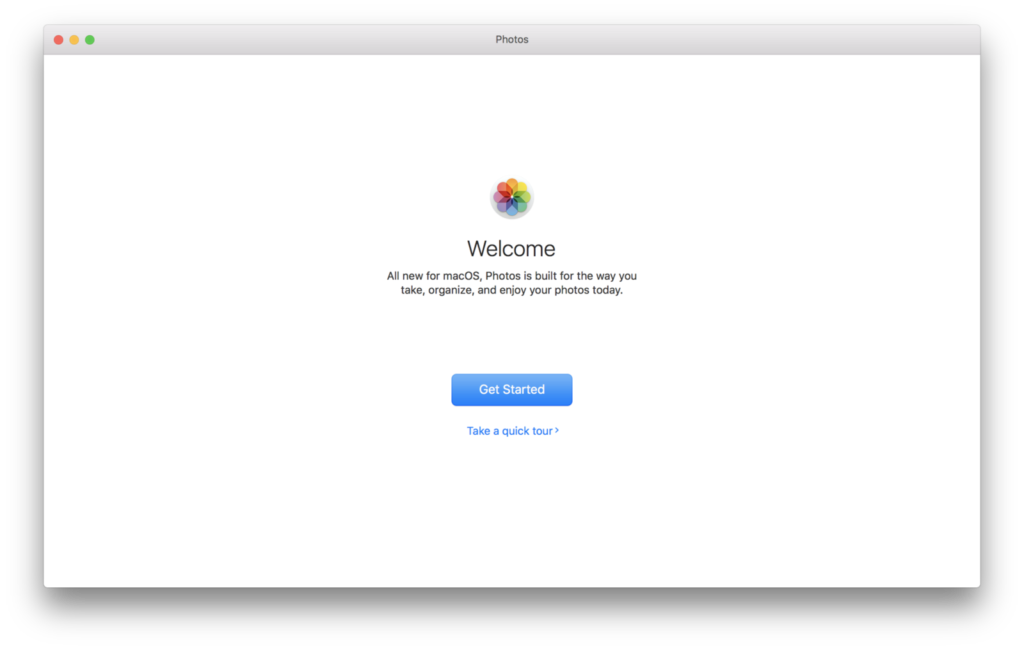
You often enter a tour experience the first time you use a native iOS or Android mobile app. Usually, the tour walks you through 3 to 5 instructional steps and often showcases screenshots of the app or icons that represent the main themes or features.

#2 Setup wizard
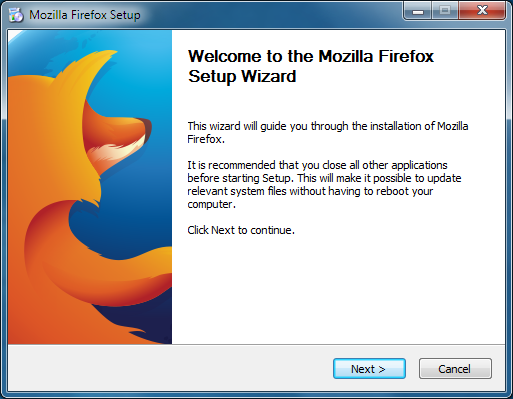
When an app needs a significant amount of information from you, a series of form steps known as a “wizard” is a common approach. However, if the information isn’t absolutely crucial, it might be wise to let the user skip the wizard and provide that information later in their account settings or profile.

#3 Dive right in
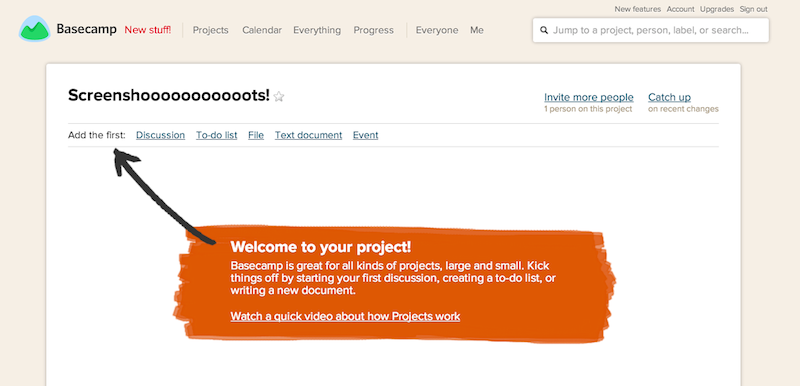
Basecamp does a nice job of this. When you create a new project, you’ll see a clear call to action to “Add the First …” The advantage of this is that it’s contextual, and part of the natural workflow, so it doesn’t get keep you from diving right into the experience. It’s also a great way to take advantage of null states within your app.

#4 Annotated tips
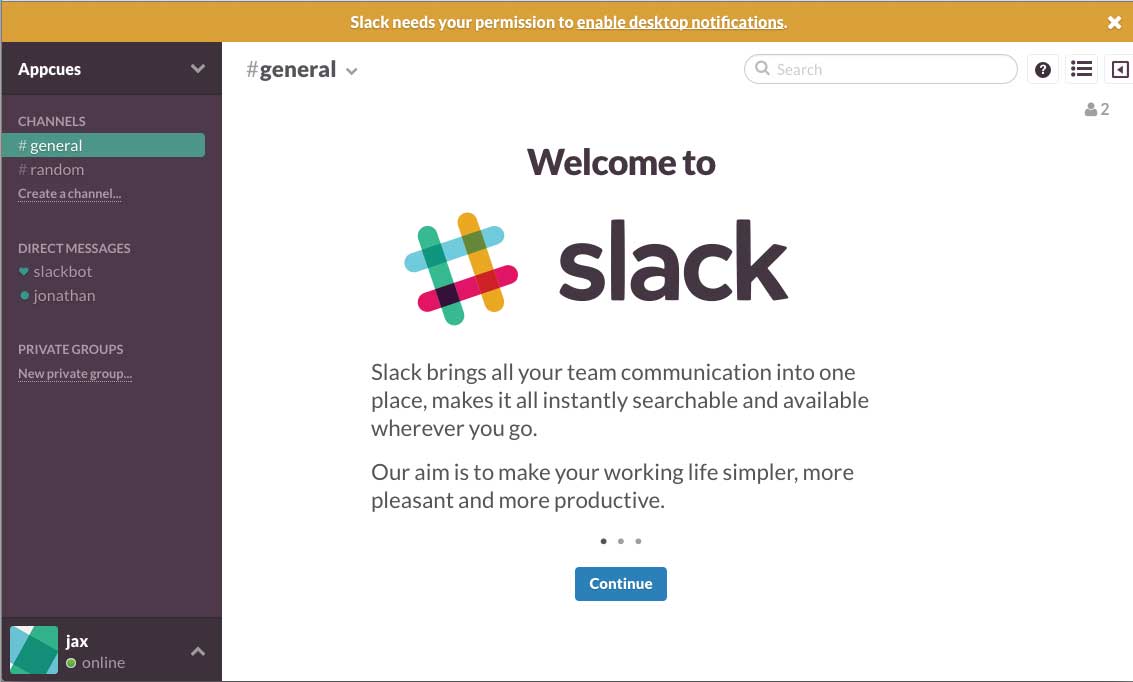
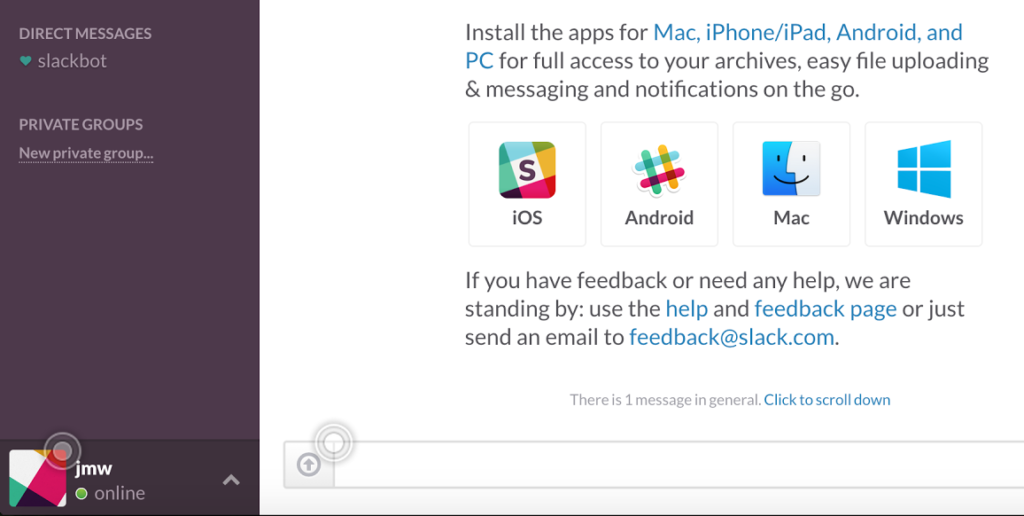
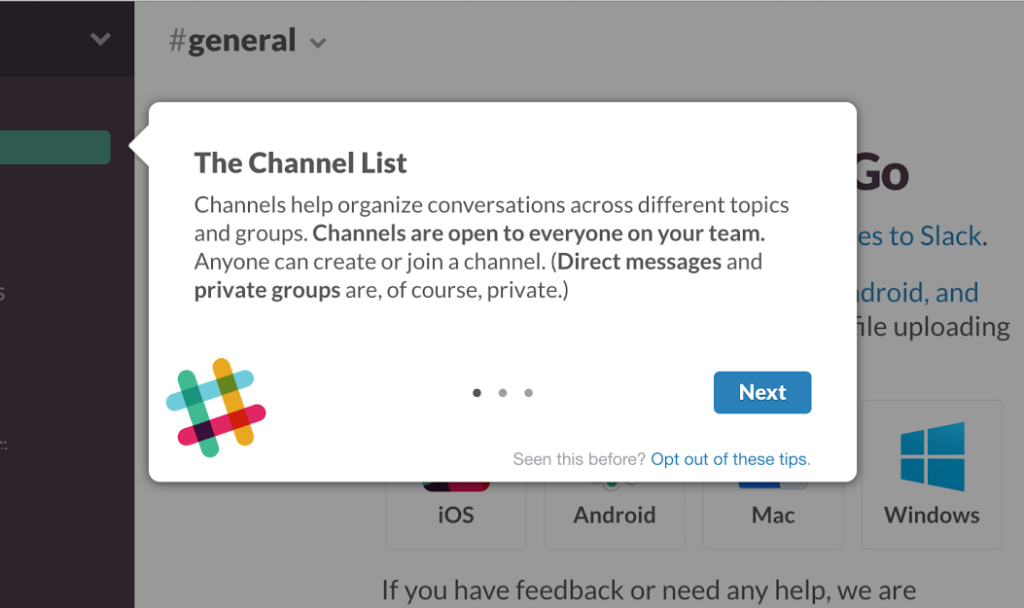
Dubbed “The Joyride Approach” by designer MK Cook, this technique is one of the more exciting ones. The idea is to get users right into the application, drawing their attention to key features with subtle visual cues. When the user interacts with these cues, they either get tips on using the feature or interact directly with it. Slack does a great job with this method and our friends at AppCues support this method with their product.

Note the circular visual cues in the bottom left, which animate into their locations, then pulse to ensure they grab your attention.

Once you click the pulsing visual cue, a flyout with explanatory copy appears. Note the pagination indicated by dots, to walk you through further tips.
Extra Credit – Gradual Engagement
An additional but less commonly used method of onboarding is called Gradual Engagement. This refers to the concept of letting the user jump right into the experience of your product without forcing them to enter any registration information. After they use it for a while, the act of signing up or registering is usually presented as a means to save something you created. This bold approach is usually more challenging to develop technically but can help deliver immediate value to the user without gating them with a traditional signup step. They also learn how to use the product by experimenting with it and are more likely to understand how it works if they choose to register. The “jump right in” method of annotating interface elements can also be used here to help with clarification. Gradual Engagement works so well as an approach because the users who sign up for an account have likely already seen the value and learned the basics of the product before they even sign up.
Takeaways
- Know your users! This holds for almost everything, but as it relates to onboarding, it can lead to a more frictionless experience and even persona-specific onboarding
- Never ask for information that’s not absolutely necessary to get started – if it can wait until later, then wait
- Help your users discover their “Ah-ha moment” – when they first realize the value of your product/service. Don’t just describe your product’s value – guide them to it. Clear their path and pick the best onboarding approach that suits your users.
- Oh, and here are 76 Tips to Optimize User Onboarding
Ready to dig deeper?
You can read Part 2 where we discuss testing these onboarding approaches for different use cases. We also share proof of the impact an elegant onboarding solution.