What comes to mind when you hear the words “digital design agency”? What do you picture? Not just the building, but the team itself. Take a moment to visualize it.
Depending on its size, that design team could have five, ten, or even more members. On the other end of the spectrum, a design team might only consist of one or two people. In that case, there’s probably a lot more overlap in regards to responsibilities.
Regardless of how big (or small) a design team is, most of them have a few things in common – especially in regards to their wireframing processes. But first, let’s take a moment to define what a wireframe is.
What Are Wireframes? Your Comprehensive Overview
Generally speaking, a website wireframe can be thought of as “a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors.”
We’ll go ahead and break that down a bit…
In many ways, standard wireframes are essentially website blueprints. They’re partially realized visual representations that show clients, designers, and developers what the ideal final product (website) will not so much look like, but act like. They’re about the user experience, or how the people interacting with the website will actually process the information step-by-step.
Wireframing is a crucial part of the design process, especially in the early stages, because it allows for the design team to gather feedback efficiently. Wireframes help translate the results of brainstorms into something visual that stakeholders can react to.
Wireframes help define the target information architecture for a screen. Designers can quickly iterate on multiple solutions, then use the best one to start designing more detailed mockups and prototypes of the user interface. As such, wireframes are critical tools for visual design.
Functionality, structure, navigation, and information architecture are the central focus of most wireframes. In fact, many website wireframes don’t even include color or styling elements at all—but this isn’t necessarily universal. As you’ll soon find out, there are typically a few different levels of website wireframes.
Wireframes vs. Mockups
The main difference is that a wireframe defines the structure and information architecture, while a mockup is a non-clickable representation of what the final product will look like including colors, typography, and other brand elements. As you’ll see below, mockups are higher fidelity than digital wireframes, but lower fidelity than functional wireframes. For example, wireframes are almost always produced in grayscale, so that the focus can be on the way the information is presented, rather than the information itself.
Different Types of Wireframes: There’s Levels To This! (Usually Three, To Be Exact)
Since every digital design agency does things differently, the definition of “wireframe” can easily change. In general, wireframes come in three different levels of fidelity and all are used for interface design. And, just like most things in life, each has its advantages and disadvantages.
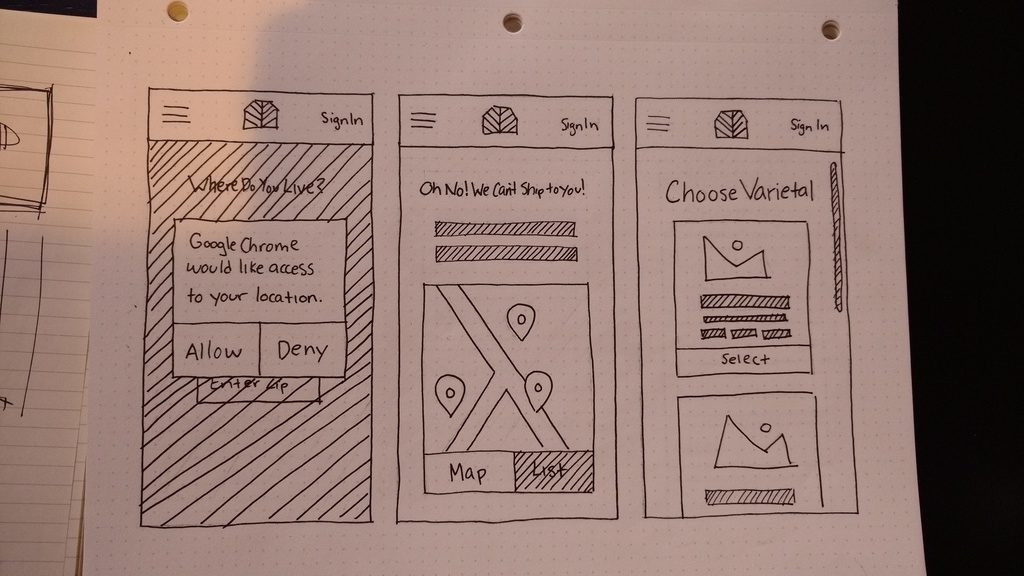
Rough Sketch Wireframes

Good old pen and paper can handily produce usable low-fidelity wireframes.
While hand drawn sketches usually don’t make their way to the client, they can be super useful for illustrating a concept internally. They can also serve as a cost-efficient solution for designers in need of quick feedback. However, their bare-minimum approach prevents designers from creating any sort of solid digital framework, so clients usually don’t get to check out wireframes in this stage. ADK Group, for example, will start with sketches and share them internally with the project team for feedback and in-depth analysis. Occasionally, we might also share the sketches with the client to ensure they are on board with the direction the designers are taking with the project.
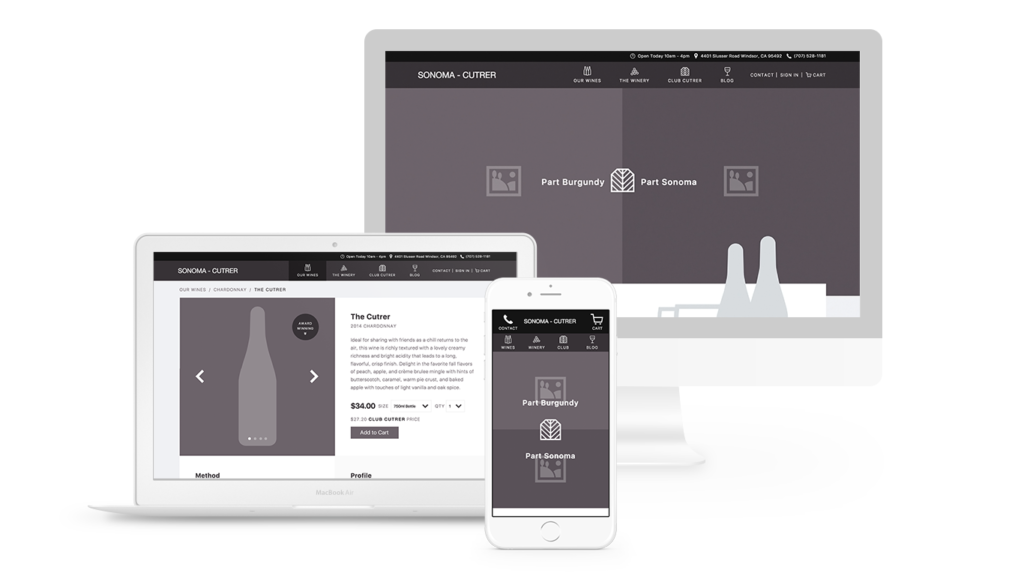
Digital Wireframes

For many web design agencies, this is the “traditional” wireframe: Minimally interactive, low-fidelity, spacious, and full of blank grey boxes, lorem ipsum, and other placeholders. But this isn’t inherently a bad thing—in fact, this minimalist approach is the point. Digital wireframes emphasize a site’s visual hierarchy and illustrate the paths that users will take, as well as the various buttons or links they’ll click to get there and how content they land at will be structured on specific pages. It’s a high-level yet low-fidelity framework where clients can see the paths visitors will take. For many designers, this simplicity helps them focus on the big picture without getting too focused on one single iteration that might change anyway. However, the static nature of these digital wireframes still hinders true interactivity, and clients often have a hard time visualizing the final product without that true responsiveness in the design.
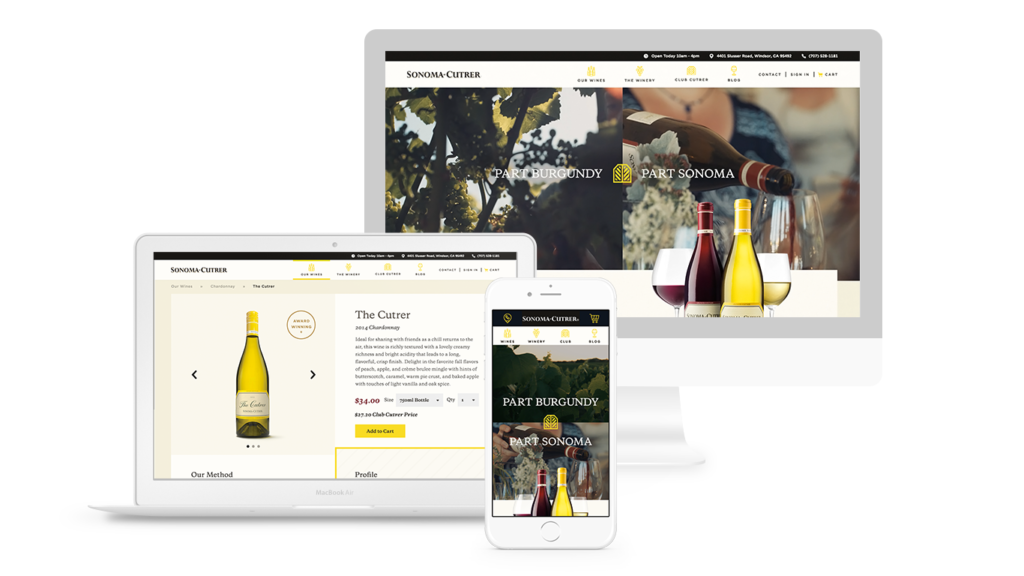
Functional Wireframes

Every now and then, a digital design agency will want to include something a little extra into their wireframes. Enter: Functional wireframes! These seek to provide an as-close-to-reality representation of the site as possible, complete with color, real content, responsive buttons, and data-driven design choices.
For an increasing number of web design agencies, the functional wireframe is becoming the go-to option since it give clients a feeling of what the final product will actually act like. That provides them with a uniquely immersive experience. Plus, having wireframes that actually respond in real time to clicks and other interactions really help designers when it comes time to present their ideas, as well.
Wireframes vs. prototyping
Functional wireframes are essentially prototypes of the product, which can sometimes be the best way to test assumptions and validate hypotheses. Prototyping your product with functional wireframes reduces the dev cost of getting a testable iteration of your product in the hands of customers to get real user feedback and is an essential phase of design sprints.
Still, even this has risks.
Curious what these wireframes turned into? Check out our Sonoma Cutrer case study.
For example, this extremely detailed approach means more hours get spent researching and building the wireframes. If it turns out the team’s heading in the wrong direction, that could really affect the timeline. That’s why functional wireframes are so dependent on user data to to confirm that every choice made is a sound one. Guesswork has no room in functional wireframes!
How Do Designers Choose What To Wireframe?
Depending on the nature of the project, the data available for collection, the goals the client wants to achieve, the feedback provided by users, and so many other factors, the design team may or may not decide to wireframe just about anything. Those “things” can be particular pages, specific workflows, or anything else that they just want to point out to the client.
Below, ADK design team members explain what some of the most frequently wireframed parts of our clients’ websites have been over the years (and why):
The Homepage
“This is the face of the website, the page users are most likely to interact with first, and the page most clients are the most eager to see.”
-Maggie O’Connor, Digital Designer
“Even though the homepage is the first page we’ll show during a client presentation, this is usually the very last page we wireframe. Many of the decisions we make throughout the wireframing process end up significantly influencing the homepage.”
-Lindsey Kinzer, Digital Designer
“The homepage is important because it gives a first impression. If users don’t see a website’s value within a few seconds, they would leave the site. Therefore, we need to tell the company’s story loud and clear without overwhelming users with too much information. It’s a fine line to walk.”
-Maggie O’Connor
Specific Workflows (eg – conversions or mobile app onboarding)
“It’s important to show the client those workflows that are the most important to their users and their bottom line, like the checkout process for an online store.”
-Lindsey Kinzer
“A workflow is a series of actions taken by the user to accomplish a goal. Because it is not a single action, there are many chances for a user to be distracted, frustrated or confused midway and abandon the workflow. Therefore, workflows need to be carefully designed to eliminate distractions and be as easy to follow possible.”
-Maggie O’Connor
Pages with Lots of Content
“It’s important to work these pages out so that large amounts of content are still engaging without being overwhelming.”
-Lindsey Kinzer
“Finding a way to keep the user interested in the large content pages can be more of a challenge than you think. With different visual pieces or even small interactive sections you can really bring the content to life, while keeping the user in the right workflow.”
-Maggie O’Connor
High Traffic Landing Pages
“These pages are most often built to achieve a singular, specific purpose, and you want to make sure they’re accomplishing that goal. Are users finding the content they need? Is it engaging? Is the call-to-action clear?”
-Lindsey Kinzer
“On these pages we focus on keeping the user focused. We eliminate distractions, beef up content, and plan out visuals to highlight these goals so it’s easier for the user to get what they need from the page.”
-Maggie O’Connor
…And Anything Else That Needs to Be Pointed out
“Any confusing functionality that’s been ironed out, complex processes that have been simplified, or complicated systems that have been reorganized usually fall in this area.”
-Lindsey Kinzer
“Sometimes, through user testing and observation, surveys, and research, we might uncover a need that isn’t being met by the current site. Wireframing is the perfect time to lay out a new page or functionality because it forces the team to focus on exactly what new content we’ll need, and how long it will take to develop.”
-Maggie O’Connor
Additionally, as the client, you might have some specific parts of the site that you want to focus on. If you do, good! That information will definitely come in handy.
How to Provide Good Feedback on Wireframes
At this point, you’ve got a solid idea of what wireframes are, plus what types of wireframes there are. You’ve also got an idea of what pages and workflows a design team might wireframe. That’s a good start. But one of the single most important parts of the entire process is the one that you play: Giving feedback!
To make the most out of this vital step, here are some feedback-giving best practices. Following these will provide web design agencies with highly usable insight, while also ensuring that you’re addressing all the right elements you need to touch on.
- Be clear about what pages you want wireframed (if you know). This will help the design team optimize time and focus. Of course, if you’re not sure, that’s fine, too! Designers have a knack for finding those things out themselves.
- When you’re looking at the wireframes, focus on structural elements, spacing, site architecture, and flow of information. You want to make sure that the user journey is easy, intuitive, and in line with what you envisioned. And if it’s not, then bring it up!
- Consider what’s missing from the wireframes. If it’s hard to think of anything, that’s a good thing. But if you feel there’s a glaring omission, mention it! Maybe there’s a good reason for its absence, or maybe your input might be what’s needed to take it to the next level.
- Always consider what other pages might need wireframes. This might come to you during the actual presentation. If so, chime in!
- Think about how the new site layout will integrate with your current data and backend systems.
- Think about how certain web page templates could apply to other parts of the site.
- Refrain from focusing too heavily on content (at least at this point in the process).
No matter what part of the website building and/or wireframing process you’re in, always remember that your thoughts have tons of value. The smallest bit of input you have could be incredibly helpful as you work towards architecting your brand’s online future. As such, following these pointers will always help you get the most out of your engagement with the design team.